微信小游戏接入指引
引入 SDK 文件
Unity项目
【window】->【Package Manager】->【+】->【Add package form git URL】
https://github.com/CrashSight-WeChat-minigame/crashsight-wx-unity.git
添加名称空间:
using CrashSightLib.Runtime;
Cocos项目及Laya项目
在工程package.json 目录执行:
npm install crashsight -S
对于Cocos2.x版本:
var crashsight = require('crashsight')
其他版本:
import crashsight from 'crashsight'
SDK 接入 API
Unity
类:CrashSight
方法:
- 初始化 SDK,reportURL 拥有默认值,通常情况下无需填写,appId 联系 Crashsight 小助手创建项目获取
public static void Start(string appid, string reportURL = null);
- 设置用户 ID
public static void SetUserId(string userid);
- 设置 App 版本
public static void SetAppVersion(string version);
- 设置 App 唯一标识
public static void SetWXAppIdentify(string identify);
- 设置自定义数据, value 为 null 时删除当条数据
public static void SetExtKV(string key, string value);
- 清空自定义数据
public static void ClearExtKV();
- 自定义异常上报
public static void ReportException(string exceptionName, string message, string stack, string excludeFilter = null, int limitCount = 0, bool appendJSException = true);
excludeFilter为过滤关键字,用|分割,limitCount为最大堆栈行数,appendJSException为是否采集js堆栈 8. 停止 SDK
public static void Stop();
Cocos & Laya
API 方法:
- 初始化 SDK, reportURL 拥有默认值,通常情况下无需填写,如果是 ts 接入,希望使用默认参数,此参数传递 undefined,appId 联系 Crashsight 小助手创建项目获取
start: function(appId, reportURL) { }
- 设置用户 ID
setUserId: function(userId) { }
- 设置 App 版本
setAppVersion: function(appVersion) { }
- 设置 App 唯一标识
setWXAppIdentify: function(wxAppIdentify) { }
- 设置用户自定义数据, value 为 null 时删除当条数据
setExtKV: function(key, value) { }
- 清空自定义数据
clearExtKV: function() { }
- 自定义异常上报, stack 为字符串类型
ReportException: function(exceptionName, message, stack) { }
- 停止 SDK
Stop: function() { }
在微信小游戏后台配置合域名
将 CrashSight 默认上报的 reportURL 域名或者设置的特定 URL 域名配置到微信小游戏后台的 【开发】->【开发管理】->【域名服务器】->【request 合法域名】中,默认域名为:https://minigame.crashsight.qq.com
Source Map 生成
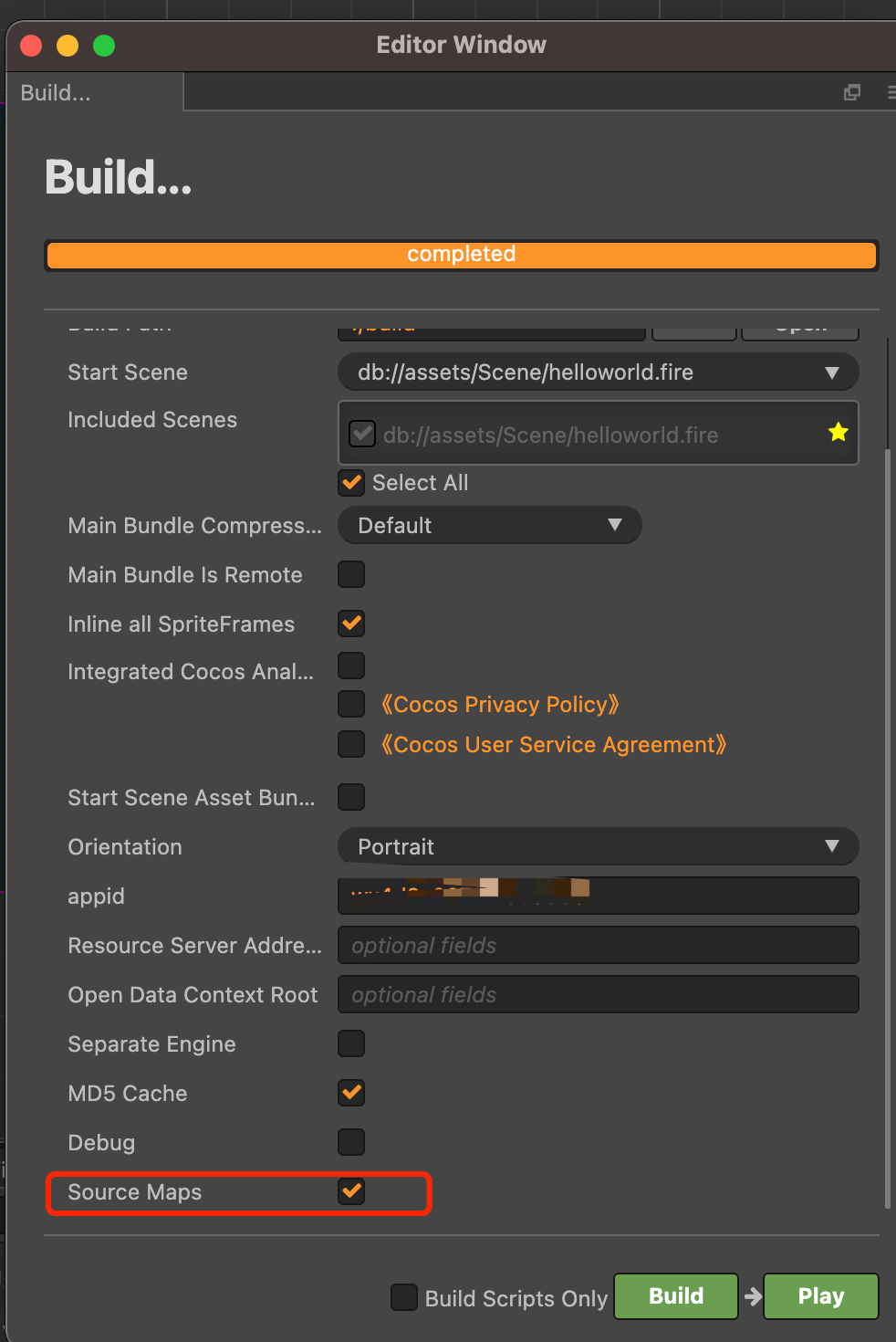
(1) 在 Cocos 构建微信小游戏面板选择 Source Maps 选项(Unity、Laya项目无需操作此步)

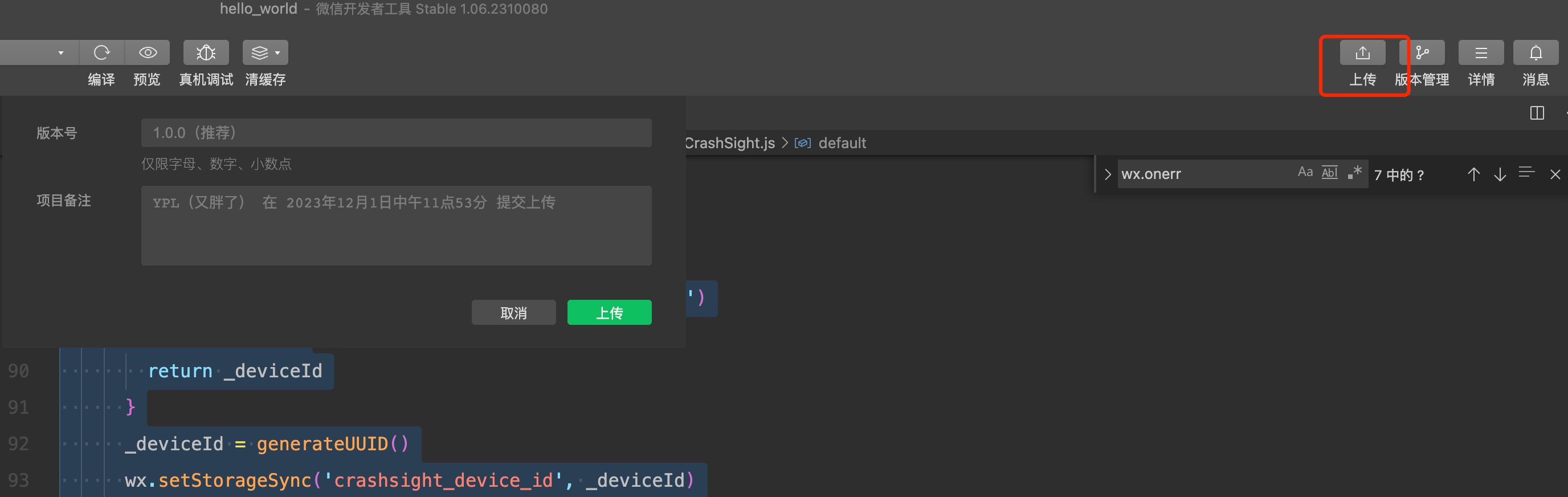
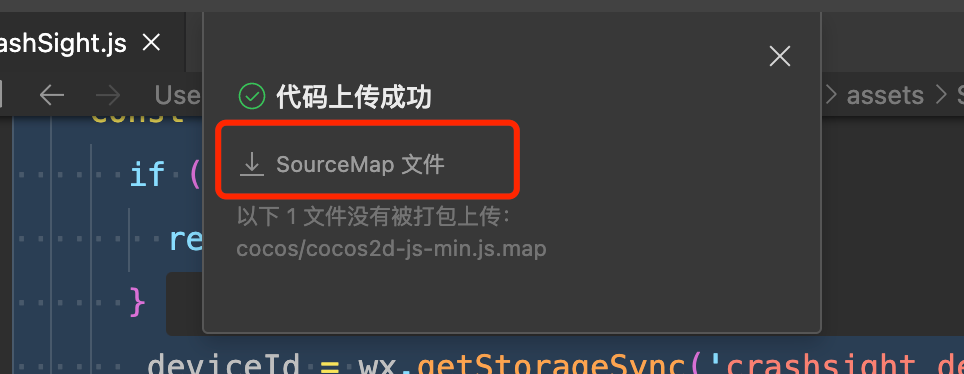
(2) 在微信小游戏中开发工具中上传游戏并下载 Source Map 文件


Source Map 上传
下载下来的 SourceMap 文件需要上传到 CrashSight 平台上面,目前仅支持流水线上传,流水线插件搜索选择 CrashSight 符号表上传插件,国内上传符号表地址填写为 crashsight.qq.com
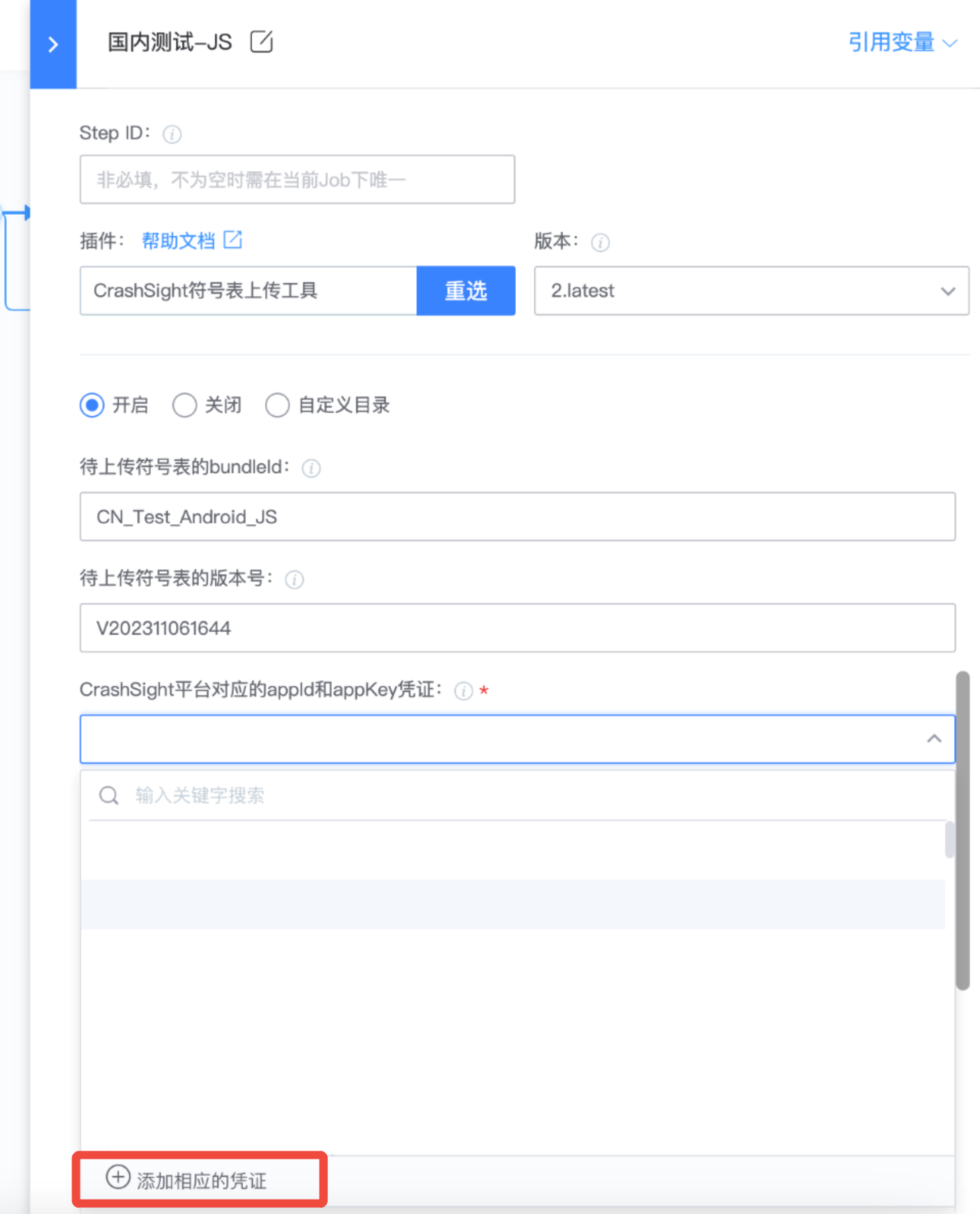
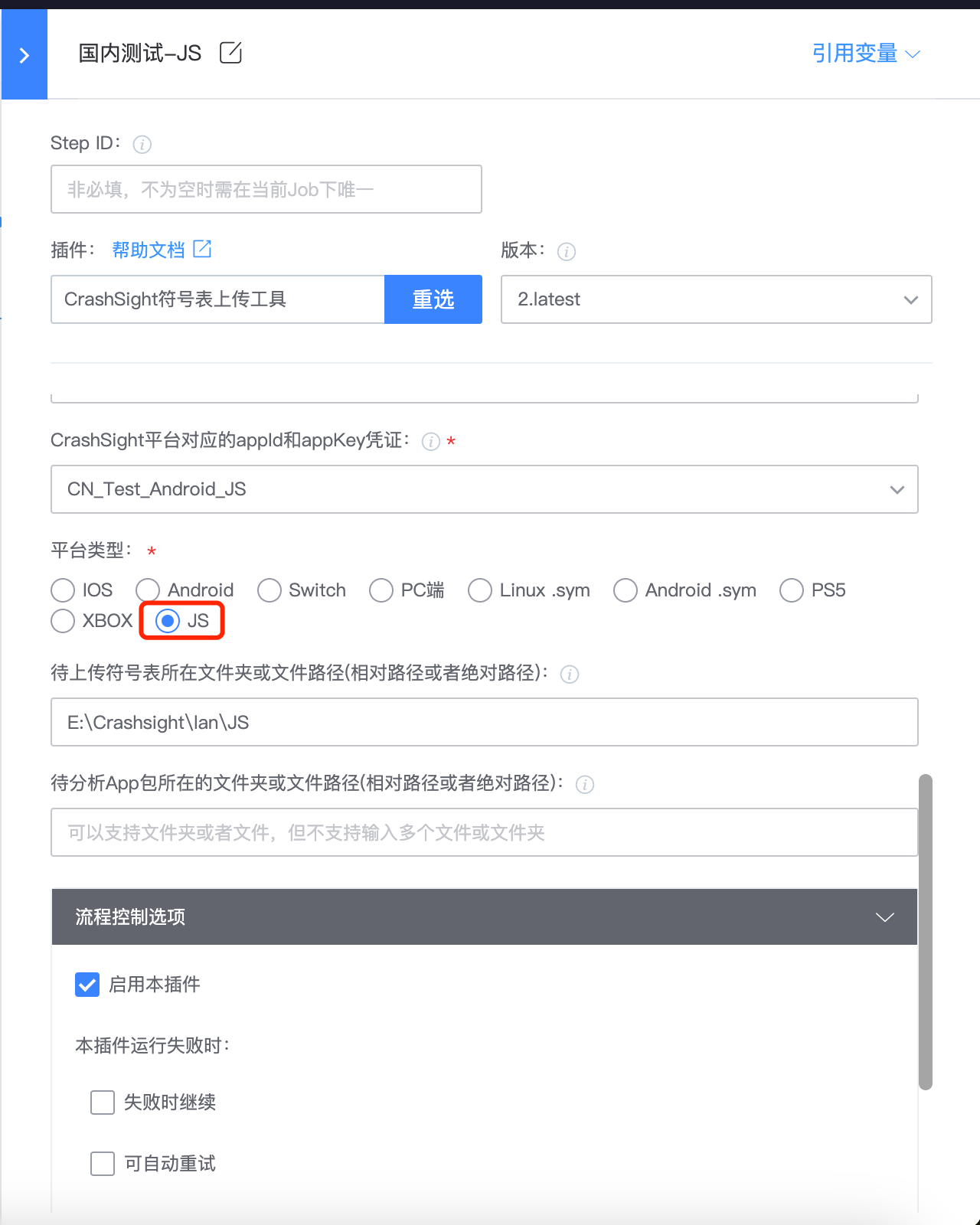
- 选择 crashsight 插件
- 版本选择 2.latest(当前测试版本)或最新版本号
- 上传符号表地址:项目所在环境域名
- 开关选项按照下图勾选

- 待上传符号表的 bundleid:与凭证保持一致
- 填写上传版本号
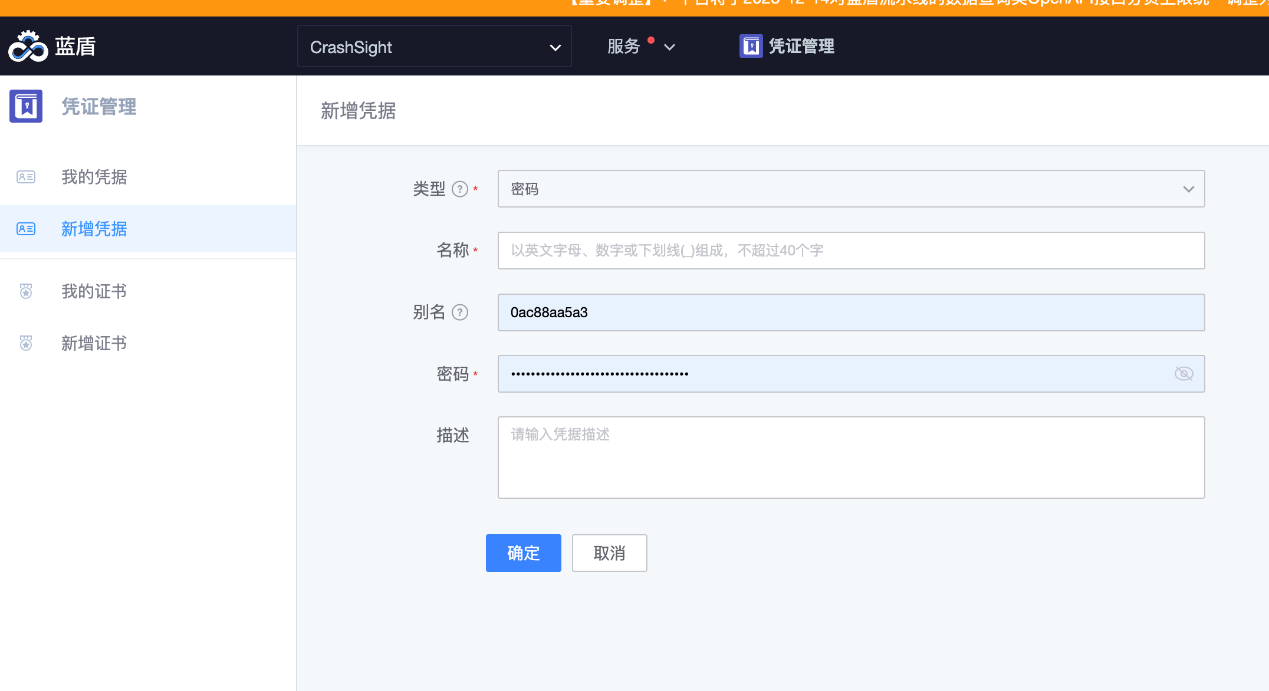
- 添加凭证,凭证就是项目 appid 和 appkey, 从 CrashSight 平台产品设置->产品信息获取


- 选择 js 平台

- 填写 js 符号表的文件路径
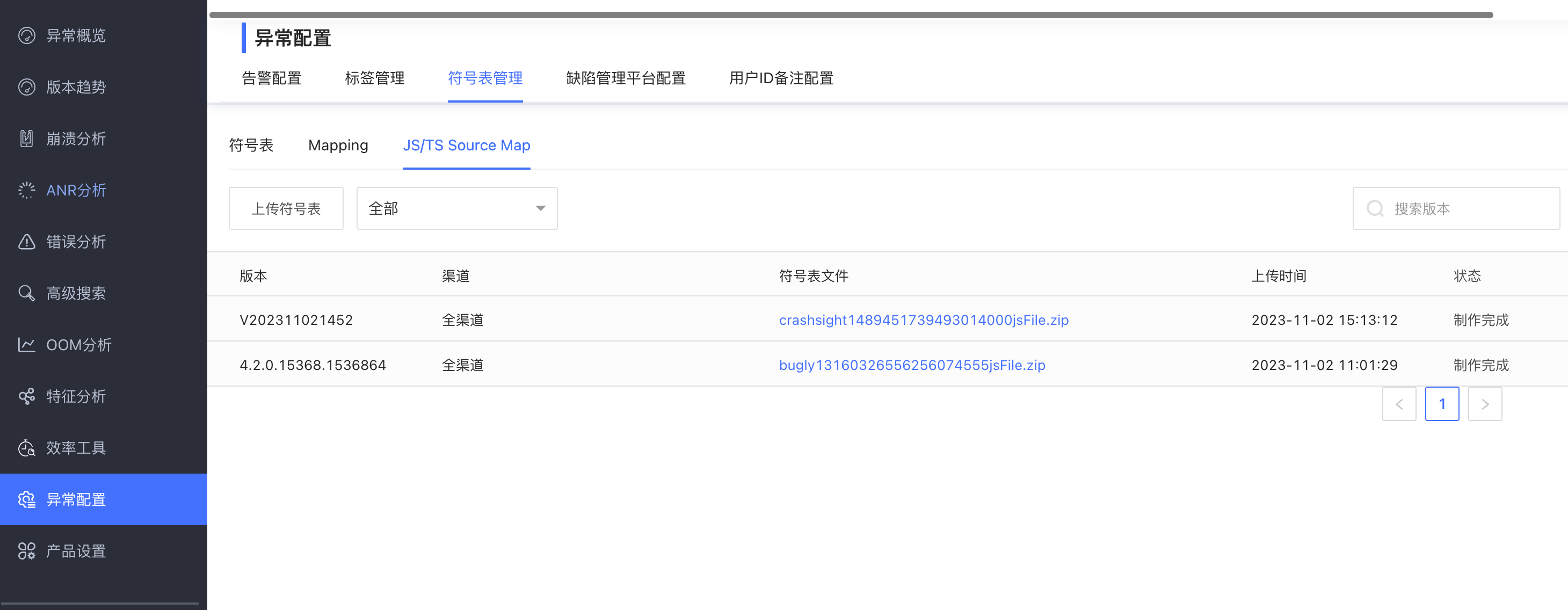
- 上传成功后可以去 CrashSight 平台查看文件

注:如果要通过 Source Map 还原错误堆栈信息,必须在微信小游戏后台版本管理发布小 游戏为预览或正式版本,并真机安装, 通过模拟器上报的错误信息堆栈无法还原。